<style type='text/css'>
.btnt-sitemap { border-bottom: 4px solid #444; }
.btnt-toc-wrap { display: inline-block; font-family: "Century Gothic",sans-serif; width: 100%; }
.btnt-toc-wrap .btnt-cat { background: #333; border-radius: 2px; color: #fff; font-size: 15px; font-weight: bold; padding: 10px 20px; text-transform: capitalize; }
.btnt-toc::before { background: #333; bottom: 0; content: ""; left: 20%; margin-left: -10px; position: absolute; top: 0; width: 4px; }
.btnt-toc { margin: 0; padding: 30px 20px; position: relative; }
.btnt-toc li { list-style: none; margin: 0; padding: 0; position: relative; }
.btnt-toc > li .toc-date { color: #999; display: block; font-size: 14px; font-weight: bold; position: absolute; text-transform: uppercase; top: 25px; width: 15%; }
.btnt-toc > li .btnt-icon { background: #fff; border-radius: 50%; box-shadow: 0 0 0 4px #333; color: #fff; font-size: 1.4em; font-style: normal; font-variant: normal; font-weight: normal; height: 10px; left: 20%; line-height: 10px; margin: 0 0 0 -25px; position: absolute; text-align: center; text-transform: none; top: 30px; width: 10px; }
.btnt-toc > li .btnt-post::after { border-color: transparent #f5f5f5 transparent transparent; border-style: solid; border-width: 10px; content: " "; height: 0; pointer-events: none; position: absolute; right: 100%; top: auto; width: 0; }
.btnt-toc > li .btnt-post { background: #f5f5f5; border-radius: 5px; display: block; font-size: 15px; line-height: 15px; margin: 0 0 15px 23%; padding: 25px 30px; position: relative; }
.btnt-toc > li .btnt-post a { color: #333; font-weight: bold; }
.btnt-toc > li .btnt-post a:hover { color: #999; }
</style>
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
$(document).ready(function(){var static_page_text=$.trim($(".post-body").text());var text_month=[,"Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sept","Oct","Nov","Dec"];if(static_page_text==="[sitemap]"){var postbody=$(".post-body");$.ajax({url:"/feeds/posts/default?alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var t=[];for(var n=0;n<e.feed.category.length;n++){t.push(e.feed.category[n].term)}var t=t.join("/");postbody.html('<div class="btnt-sitemap"></div>');$(".post-body .btnt-sitemap").text(t);var r=$(".btnt-sitemap").text().split("/");var i="";for(get=0;get<r.length;++get){i+="<span>"+r[get]+"</span>"}$(".btnt-sitemap").html(i);$(".btnt-sitemap span").each(function(){var e=$(this);var t=$(this).text();$.ajax({url:"/feeds/posts/default/-/"+t+"?alt=json-in-script",type:"get",dataType:"jsonp",success:function(n){var r="";var i='<ul class="btnt-toc">';for(var s=0;s<n.feed.entry.length;s++){for(var o=0;o<n.feed.entry[s].link.length;o++){if(n.feed.entry[s].link[o].rel=="alternate"){r=n.feed.entry[s].link[o].href;break}}var u=n.feed.entry[s].title.$t;var a=n.feed.entry[s].published.$t,f=a.substring(0,4),l=a.substring(5,7),c=a.substring(8,10),h='<span class="day">'+c.replace(/^0+/,"")+'</span><span class="month">'+text_month[parseInt(l,10)]+' </span><span class="year">'+f+"</span>";i+='<li><div class="toc-date">'+h+'</div><div class="btnt-icon"></div><span class="btnt-post"><a href="'+r+'">'+u+"</a></span></li>"}i+="</ul>";e.replaceWith('<div class="btnt-toc-wrap"><div class="btnt-cat">'+t+'</div>'+i+"</div>")}})})}})}});
/*]]>*/
</script>
</b:if>
Blogger helping tools
Monday, 22 June 2020
SiteMap theme Blogger
Tuesday, 7 March 2017
How to Generate HTML Sitemap Page on Blogger
What is XML Sitemap?
Actually, the Search engine uses their respective web crawlers (bots) to discover pages from links within the site and from other sites. XML Sitemap is a .xml file attached to your website which supplies this data to crawlers. Sitemap file consists of all posts URL with additional information regarding each URL. The Search engine uses this data to index your posts in the best possible way. Use of XML Sitemap file guarantees that your web pages will get indexed in search engines.
What is HTML Sitemap?
HTML sitemap is a regular HTML page which can be read by search engine bots as well as by visitors. Web crawler treats it like a regular HTML page (with many links). The main purpose of the using HTML based sitemap is to represent all your posts in an organized manner so that your users can navigate all of your posts through a single page.- Automatic addition of Suffix 'new' to newly added posts.
- Sorted alphabetically (ascending)
How to add sitemap page in blogger
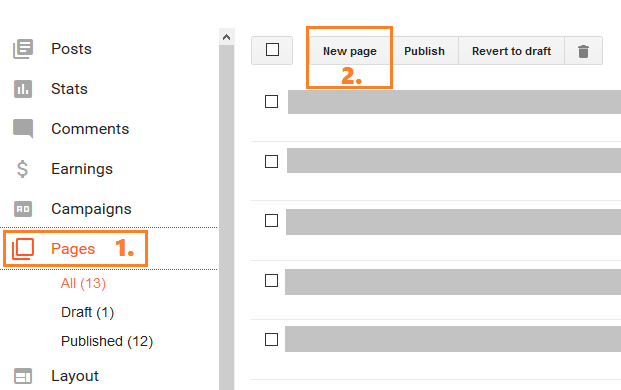
Note: This is Label Based Sitemap Page and you can only apply label based themes on it.Step 1. Login to your Blogger account, then go to Pages > New page.

Step 3. Switch to HTML mode.

<script type='text/javascript'>
var postTitle = new Array();
var postUrl = new Array();
var postPublished = new Array();
var postDate = new Array();
var postLabels = new Array();
var postRecent = new Array();
var sortBy = "titleasc";
var numberfeed = 0;
function bloggersitemap(a) {
function b() {
if ("entry" in a.feed) {
var d = a.feed.entry.length;
numberfeed = d;
ii = 0;
for (var h = 0; h < d; h++) {
var n = a.feed.entry[h];
var e = n.title.$t;
var m = n.published.$t.substring(0, 10);
var j;
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "alternate") {
j = n.link[g].href;
break
}
}
var o = "";
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "enclosure") {
o = n.link[g].href;
break
}
}
var c = "";
if ("category" in n) {
for (var g = 0; g < n.category.length; g++) {
c = n.category[g].term;
var f = c.lastIndexOf(";");
if (f != -1) {
c = c.substring(0, f)
}
postLabels[ii] = c;
postTitle[ii] = e;
postDate[ii] = m;
postUrl[ii] = j;
postPublished[ii] = o;
if (h < 10) {
postRecent[ii] = true
} else {
postRecent[ii] = false
}
ii = ii + 1
}
}
}
}
}
b();
sortBy = "titledesc";
sortPosts(sortBy);
sortlabel();
displayToc();
}
function sortPosts(d) {
function c(e, g) {
var f = postTitle[e];
postTitle[e] = postTitle[g];
postTitle[g] = f;
var f = postDate[e];
postDate[e] = postDate[g];
postDate[g] = f;
var f = postUrl[e];
postUrl[e] = postUrl[g];
postUrl[g] = f;
var f = postLabels[e];
postLabels[e] = postLabels[g];
postLabels[g] = f;
var f = postPublished[e];
postPublished[e] = postPublished[g];
postPublished[g] = f;
var f = postRecent[e];
postRecent[e] = postRecent[g];
postRecent[g] = f
}
for (var b = 0; b < postTitle.length - 1; b++) {
for (var a = b + 1; a < postTitle.length; a++) {
if (d == "titleasc") {
if (postTitle[b] > postTitle[a]) {
c(b, a)
}
}
if (d == "titledesc") {
if (postTitle[b] < postTitle[a]) {
c(b, a)
}
}
if (d == "dateoldest") {
if (postDate[b] > postDate[a]) {
c(b, a)
}
}
if (d == "datenewest") {
if (postDate[b] < postDate[a]) {
c(b, a)
}
}
if (d == "orderlabel") {
if (postLabels[b] > postLabels[a]) {
c(b, a)
}
}
}
}
}
function sortlabel() {
sortBy = "orderlabel";
sortPosts(sortBy);
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
firsti = a;
do {
a = a + 1
} while (postLabels[a] == temp1);
b = a;
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
function sortPosts2(d, c) {
function e(f, h) {
var g = postTitle[f];
postTitle[f] = postTitle[h];
postTitle[h] = g;
var g = postDate[f];
postDate[f] = postDate[h];
postDate[h] = g;
var g = postUrl[f];
postUrl[f] = postUrl[h];
postUrl[h] = g;
var g = postLabels[f];
postLabels[f] = postLabels[h];
postLabels[h] = g;
var g = postPublished[f];
postPublished[f] = postPublished[h];
postPublished[h] = g;
var g = postRecent[f];
postRecent[f] = postRecent[h];
postRecent[h] = g
}
for (var b = d; b < c - 1; b++) {
for (var a = b + 1; a < c; a++) {
if (postTitle[b] > postTitle[a]) {
e(b, a)
}
}
}
}
function displayToc() {
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
document.write("");
document.write('<div class="post-archive"><h4>' + temp1 + '</h4><div class="ct-columns">');
firsti = a;
do {
document.write("<p>");
document.write('<a " href="' + postUrl[a] + '">' + postTitle[a] + "");
if (postRecent[a] == true) {
document.write(' - <strong><span>New!</span></strong>')
}
document.write("</a></p>");
a = a + 1
} while (postLabels[a] == temp1);
b = a;
document.write("</div></div>");
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
</script>
<script src="http://yourblog.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>- Replace
yourblog.blogspot.com with your blog URL.Step 6. Under Page settings > inside Search Description field add page description.
Step 7. Click on Options > under Reader comments > select Don't allow > Done.

Sunday, 5 March 2017
Themes for Blogger Sitemap Label Based (SEQL)
How to Add Sitemap Page in blogger - by us

Thursday, 15 December 2016
How to Submit Blogger Sitemap to Search Console

What is Sitemap?
According to Wikipedia The Sitemaps protocol allows a webmaster to inform search engines about URLs on a website that are available for crawling. A Sitemap is an XML file that lists the URLs for a site. It allows webmasters to include additional information about each URL: when it was last updated, how often it changes, and how important it is in relation to other URLs in the site. This allows search engines to crawl the site more intelligently. Sitemaps are a URL inclusion protocol and complement robots.txt, a URL exclusion protocol.
How to add your blogger sitemap in search console
Many other tutorial website may suggest you to add sitemap using RSS URL which is messy, complex and of large size because before few years back blogger blogs doesn't have their sitemap xml file that's why many users use RSS/ATOM to serve as sitemap but recently blogger started providing sitemap xml file which is attached to each blogger blog. Moreover official blogger sitemap file is small in size, easy to understand and updated instantly with addition of new posts.Step 1. Open your Search console account.
Step 2. Navigate to Crawl > Sitemaps > ADD/TEST SITEMAP.


Your blog posts will start getting indexed in google results soon. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz ! :)
How to Add Your Blog in Google Search Console

Step 2. Enter your blog address in the given area.
- For Custom domain users: http://www.example.com you can also use https instead of http if you have purchased SSL from your domain registrar.
- For Normal blogger users: http://www.example.blogspot.com you can also use https instead of http because blogger provide SSL for its sub-domains free of cost.

Step 4. Click on "Not now".
Friday, 29 July 2016
5 Themes For Blogger Official Search Box Widget
Search box is the must have widget in each and every blog. Search box allows your readers to get access to your articles more easily by helping them to find the content what they are looking for. I have already published Stylish search box widgets for blogger, but blogger also provide their official search box widget, which is basically known as Google Custom Search box.

Google Custom Search (CSE) is the best search box on the web because it gives you numbers of benefits that are hard to resist. For instance - Others 3rd party search boxes only analyses your post title with searched query to show search results, but CSE also analyses your post content, meta codes and many other things to show results so that your readers can get most relevant content. Actually, this work as same as Google Search works, but the only difference is that, you get only that data which is linked with your blog. Blogger users get this widget free of cost where as for non-blogger users its cost near about $100/year. You can add this widget by navigating to Layout > Add widget > Select Search box > Save.
CSS Themes for Blogger Default search box widget
The main reason why most of the bloggers don't want to add this official search widget is, that the look and feel of the widget is very very simple but allows you to change the look of the widget. To style and customize your Search widget you must have knowledge of CSS, but many of you don't, that's why, I created 5 beautiful, professional and stylish themes for your widget. What all you need to do is the simple copy paste work. Go ahead, choose your design and follow the instructions.
Stylish CSS for blogger's Search widget

input.gsc-input{background-color:#fff;border-color:#CDCDCD!important;padding:6px!important;border-radius:5px 0 0 5px!important}input.gsc-search-button{margin-left:-1px!important;border:1px solid #ddd;padding:5px;border-radius:0 5px 5px 0;cursor:pointer}
input.gsc-input{background-color:#fff;border-color:#62B3EC!important;padding:6px!important;height:17px;font-size:13px}input.gsc-search-button{margin-left:-1px!important;border:1px solid #62B3EC;padding:5px;border-radius:0 5px 5px 0;cursor:pointer;font-size:0;height:31px;width:31px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR75YtQeDX20mTgXmrpkAmhiY5A_uuCWc6SDrJHwU80tv9JBg0DKkYuJNaMF7cpUMhHrav_KEyMXZDihlWyBVldocOd6JCWr3lcB0k5UdsXNz9wy-RzWAC5QsxlyQzU3SbSpRT7jKMaCg4/s1600/Search-icon.png) no-repeat center;background-color:#62B3EC;background-size:15px}.gsc-search-button:hover{background-color:#3B78E7;border-color:#3B78E7;border-radius:0 5px 5px 0}
table.gsc-search-box td.gsc-input{padding-right:5px!important}input.gsc-input{background-color:#fff;border-color:#CCC!important;padding:6px!important;height:17px;font-size:15px;color:#9F999D;border-radius:3px 0 0 3px;border-width:1px 0 1px 1px !important}input.gsc-search-button{margin-left:-1px!important;border:1px solid #CCC;padding:5px;border-radius:0 3px 3px 0;cursor:pointer;font-size:0;height:31px;width:31px;background:#fff url(http://1.bp.blogspot.com/-b7DvNZpfZio/VbJw34qUQOI/AAAAAAAAAFU/MfOQrIYchKQ/s1600/search-icon.png) no-repeat center;border-width:1px 1px 1px 0}
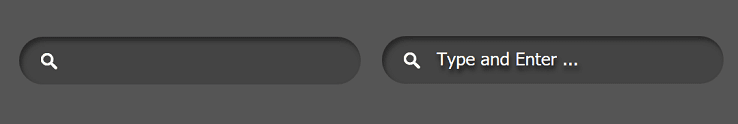
table.gsc-search-box td.gsc-input{padding-right:40px!important}.gsc-search-button{display:none!important}input.gsc-input{padding:5px 0 8px 40px !important;height:22px;font-size:13px;color:#fff;border-radius:19px;border-width:0!important;width:100%!important;box-shadow:2px 3px 3px #292929 inset;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR75YtQeDX20mTgXmrpkAmhiY5A_uuCWc6SDrJHwU80tv9JBg0DKkYuJNaMF7cpUMhHrav_KEyMXZDihlWyBVldocOd6JCWr3lcB0k5UdsXNz9wy-RzWAC5QsxlyQzU3SbSpRT7jKMaCg4/s1600/Search-icon.png) no-repeat scroll 16px 12px;background-color:#444;background-size:12px;text-shadow:1px 3px 3px #0B0A0A}
Recommended: For perfect experience of this style use colorful background image.
table.gsc-search-box td.gsc-input{padding-right:0!important}input.gsc-input{background-color:RGBA(0,0,0,0.5);padding:8px 15px!important;height:22px;font-size:15px;color:#fff;border-radius:19px;border-width:0!important;width:100%!important}input.gsc-search-button{margin-left:-5px!important;margin-right:5px!important;padding:5px;border-radius:50%;cursor:pointer;font-size:0;height:30px;width:30px;background:#fff url(http://1.bp.blogspot.com/-b7DvNZpfZio/VbJw34qUQOI/AAAAAAAAAFU/MfOQrIYchKQ/s1600/search-icon.png) no-repeat center;border-width:0}Steps: To customize blogger official search box
Step 1. Login to your blogger account > Dashboard > Template > Edit HTML

Step 2. Click anywhere inside the code and find the following code (use Ctrl + F):
]]></b:skin>Step 3. Just above ]]></b:skin> place you CSS code.
Step 4. Click Save template.
Great!
Refresh your blog to see your beautiful, professional looking google search box. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz ! :)
Thursday, 21 July 2016
Remove dir="ltr" trbidi="on" from Blogger Posts


All of you create posts in blogger, but have you ever notice that whenever you create a new post blogger by default add code <div dir="ltr" style="text-align: left;" trbidi="on"> at the top/starting of your blog post (in post HTML). Now the questions are, Why blogger automatically adds that piece of code in your posts? What is the use of that code? Can we remove that code? What happen if we remove that code?
Actually the "ltr" and "trbidi" settings are used by blogger to support both "ltr" and "rtl" justified languages. This piece of code helps your readers to read translated Arabic, Syriac and Mandaean (or rtl) languages properly on your blog. This code is not necessary and you can remove this code from your post.
- Make your post code clean and tidy.
- Remove override CSS code style="text-align: left;".
- Your readers can still translate your page by using tools like Google translator.
- You can reverse the setting at any time (default setting).
- Your blog can no more support translated "rtl" languages.
How to Remove the code dir="ltr" trbidi="on" from all posts
Step 1. Login to your blogger account, then navigate to Settings > Language and formatting.Step 2. In the section "Enable transliteration" select disabled.

Step 3. Click Save settings.
Tuesday, 19 July 2016
Search Results "Sort By Date" Order in Blogspot


We have already discussed that Search is the necessary part of the blog/blogspot and whenever your users make search over it the resultant page shows results sorted by relevance for the give query for example:

Many of you want to change the order and would like to set "Sort By Date" as the default sorting order not "Sort by Relevance" so that your viewers can see your latest posts first without clicking on link each time to change the order. This method works only with 3rd party search boxes. Follow the given steps carefully.
How To Set "Sort By Date" As Default Sorting Order
Step 1. Login to your Blogger account, then navigate to your 3rd party Search Box code.
For example:
<form action="/search" method="get">
<input type="text" name="q" placeholder="Type Here..."/>
<input type="hidden" name="max-results" value="8"/>
<input type="submit" value="Search" />
</form>Note: The above code may vary.
Step 2. Find the code </form> and paste the following code just above it.
<input name="by-date" type="hidden" value="true"/>For Example:
<form action="/search" method="get">
<input type="text" name="q" placeholder="Type Here..."/>
<input type="hidden" name="max-results" value="8"/>
<input type="submit" value="Search" />
<input name="by-date" type="hidden" value="true"/>
</form>Step 3. Save your code.
Read: How to Change Status message on search result page
Enjoy!
Jump into your blog and make a search. Wait! What? your search result is sorted by date not by relevance. Remember code may vary according to your search box, if the above tutorial doesn't work for you don't worry - comment below. Stay Updated, Browse Howbloggerz ! :)
Saturday, 16 July 2016
How to Increase Video Size in Blogger Posts


Embedding a YouTube video in your blog post is the best practice to make your post content rich and visually effective. Moreover adding videos in your post helps you to decrease the bounce rate and increases your revenue.
We can easily add videos on our posts by using blogger post editing tool bar but by default blogger post's video size is small and doesn't fill the whole post width, that small size can affect your video impact on readers. So, to increase the size of your blogger video (By maintaining its ratio) so that viewers can see clearly just follow the give tutorial with images.

Steps: How To Change YouTube Video Size
Step 1. Login to your blogger account > Dashboard > Template > Edit HTML

Step 2. Click anywhere inside the code and find the following code (use Ctrl + F):
</head>
Step 3. Just above it place the following code:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'></script>
<script>
$('.YOUTUBE-iframe-video').ready(function(){
$('.YOUTUBE-iframe-video').parent().css({
'position': 'relative',
'padding-bottom': '56.25%',
'height': '0',
'clear': 'both',
'text-align': 'center',
'margin': '20px 0'
});
$('.YOUTUBE-iframe-video').css({
'position': 'absolute',
'top': '0',
'left': '0',
'width': '100%',
'height': '100%',
});
});
</script>
Step 4. Click Save template.
Done !
All of your embedded YouTube videos will be of full size and responsive with your post width. If you have and issue related to above tutorial comment below. Stay Updated, Browse Howbloggerz ! :)
